Free Lead Generation Forms with Pickle and GitHub (Interactive Tutorial)
Power up your forms with Pickle to get email notifications, free data storage, and the ability to share with your team all in this tutorial.

Using Pickle with your forms is dead simple. Point your form action at your Pickle Form and that's it. You'll automatically get email notifications, opportunity/lead creation in the Pickle app, the ability to easily share with your team, and an API for all of your form submissions without having to write a single line of code.
If you've seen this post about sending form data to Pickle to automatically create opportunities or to share with your team, you may be interested in implementing it. There are a few ways. In this post, we'll discuss using your HTML forms without third party form services.
Below is a short 3 step list to get up and running by using any HTML form that sends data to Pickle. This post assumes you're comfortable creating an HTML form as well as editing JSON.
1. Send a request to Pickle to create a form
Once you create a Pickle Form, you'll be able to point your form at it. In order to do this, you'll need a free Pickle account.
After signing up, you'll need to find your API key and your Account ID.
- To find your API key, click here and scroll down to API access (If you don't have a key, you can refresh/generate a new one)
- To find your Account ID, visit your settings, click on the account, then in the address bar, copy the number. So if it says https://app.picklecrm.com/settings/account/1337, then copy 1337
Finally, place the API key in the "API_TOKEN" const below and do the same for "ACCOUNT_ID" — This is the interactive part 🤓
Click run on the bottom right corner of the box above. If you get an error, double check that you set the API_TOKEN and ACCOUNT_ID correctly.
2. Create your HTML Form
It's assumed in this post that you are able to create an HTML form. You can use this one to help get start. Be sure to change the form action to the form_post_url from the Pickle Form response above.
3. Host your HTML form for free with GitHub Pages
- Create a new repository at GitHub
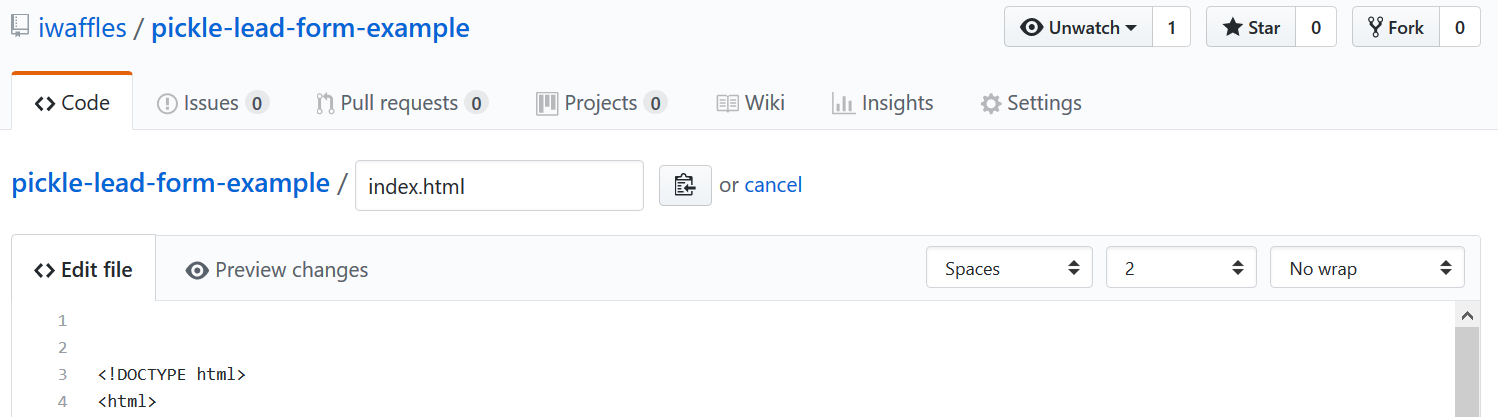
- Click the Create a new file button
- Name the file "index.html" and paste in the example code above. Be sure to change the form action url to be that from your Pickle Form.

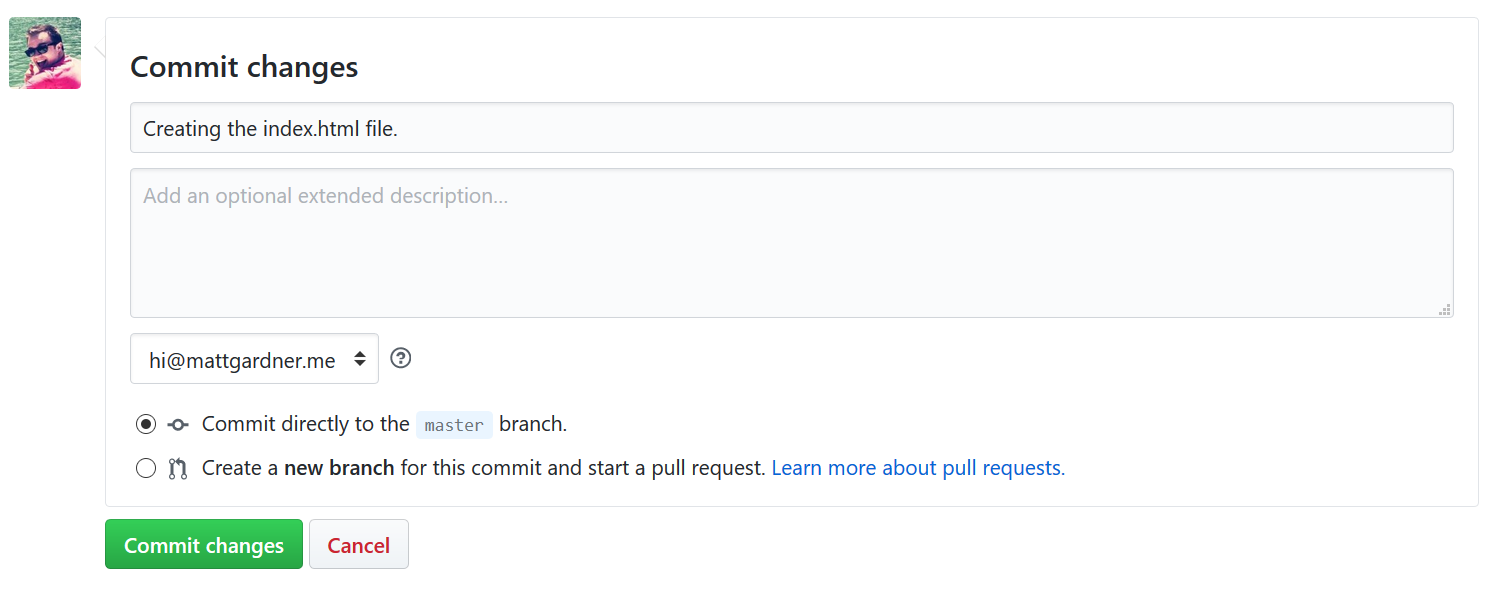
Commit/save the file.

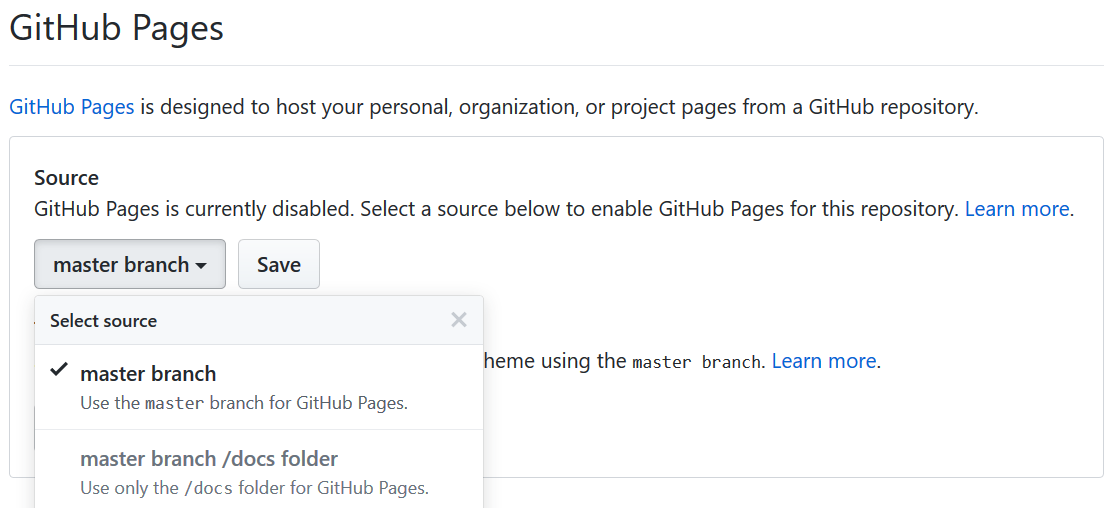
Change the repository settings. Click Settings then scroll down to GitHub pages. Change the Source from none to master branch and click save.

Finally: Visit your new form hosted by GitHub at http://username.github.io/repository - Check out my example: https://iwaffles.github.io/pickle-lead-form-example/
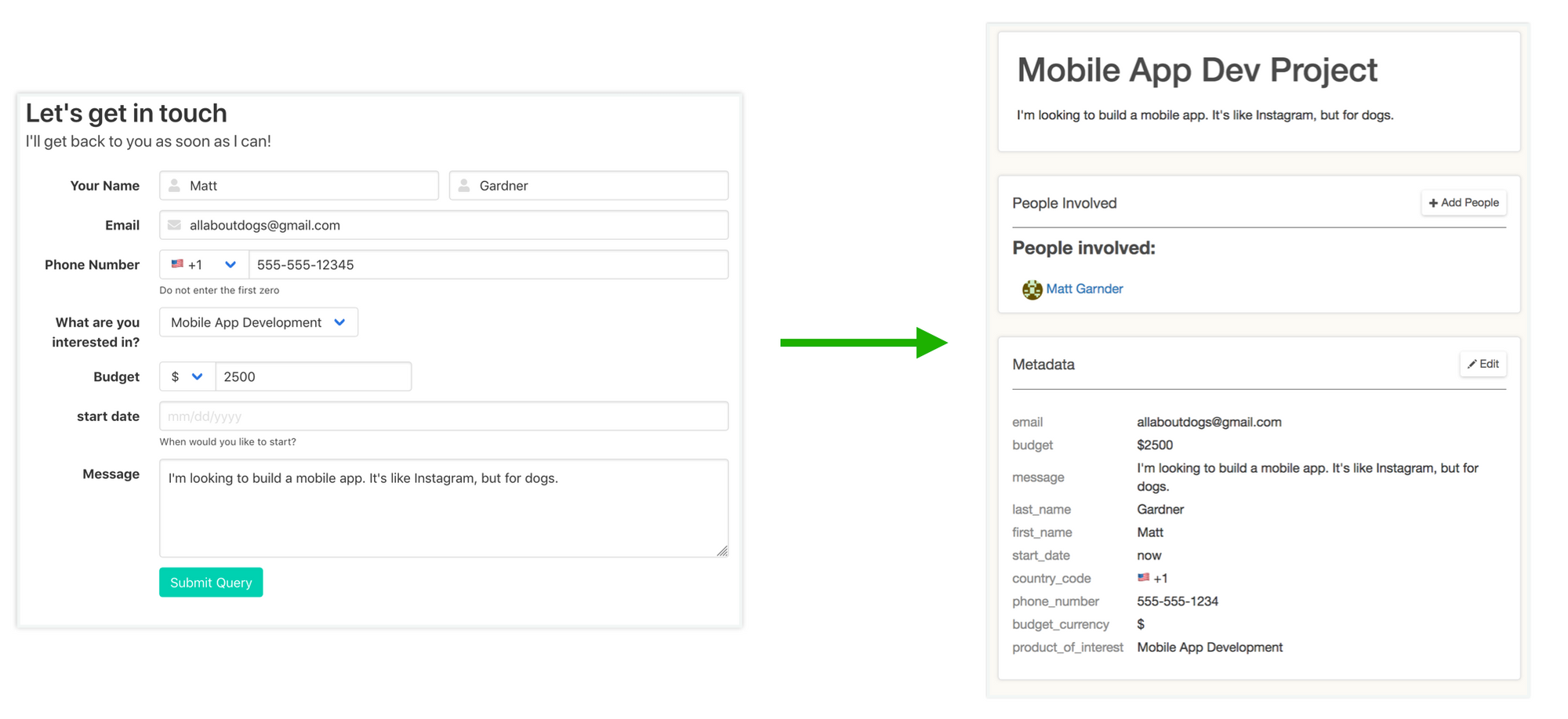
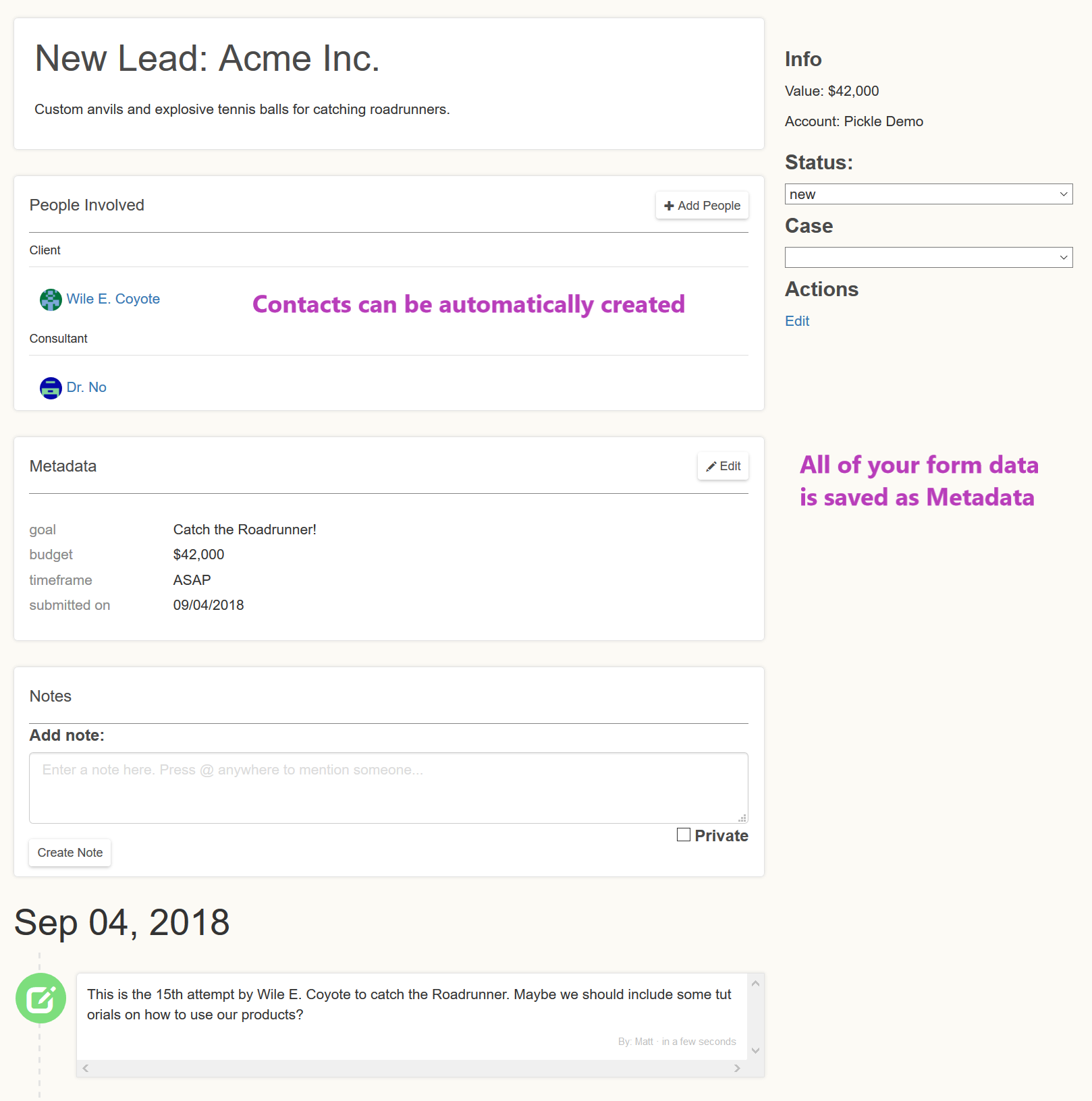
Once you have everything set up, you should be able to submit your form, get an email notification, and see your results in Pickle as an opportunity like this:

Let me know if you have any questions or feedback! I'd love to help!